生成された「シナリオ設計案」に基づいて「HTMLメール配信」を行う場合、各配信ステップではそれぞれの目的・意味を持ちます。これらを反映させた「EメールデザインのHTMLコード」を生成し、具体的なビジュアル提案を行います。
目次
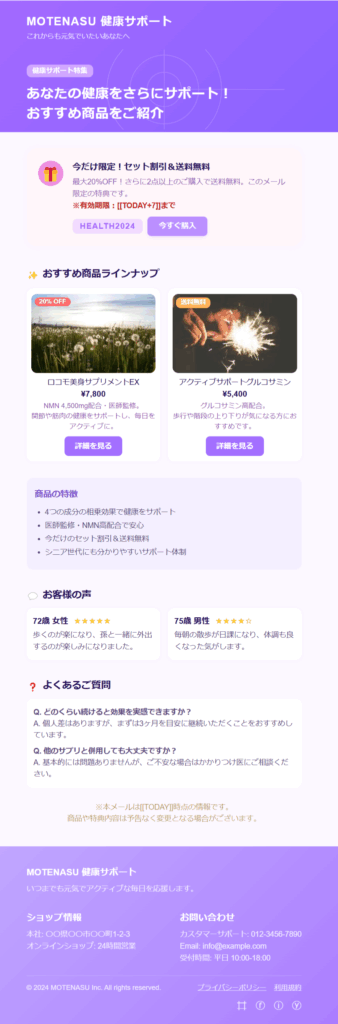
デフォルトデザイン



デザインの統合例


HTMLメール生成の便利な使い方
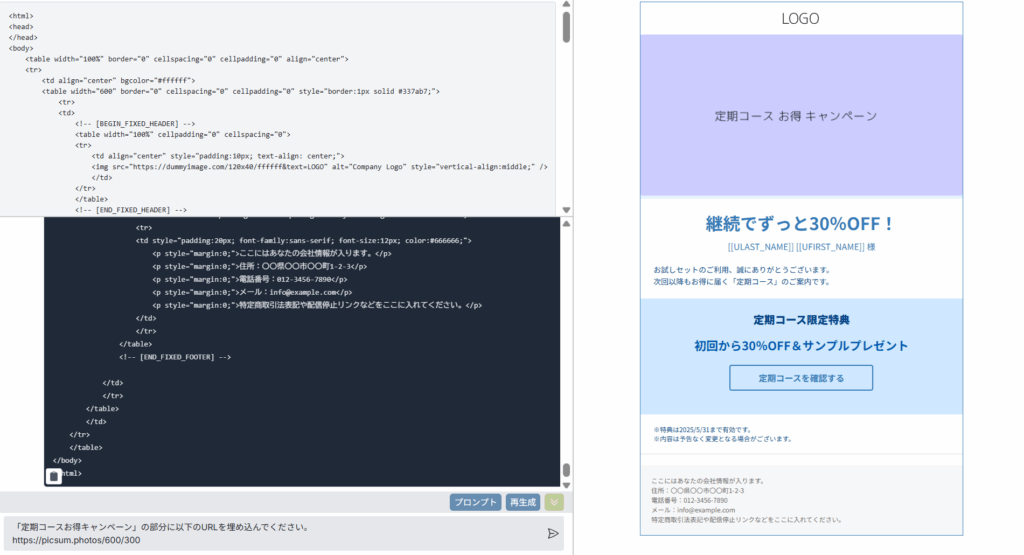
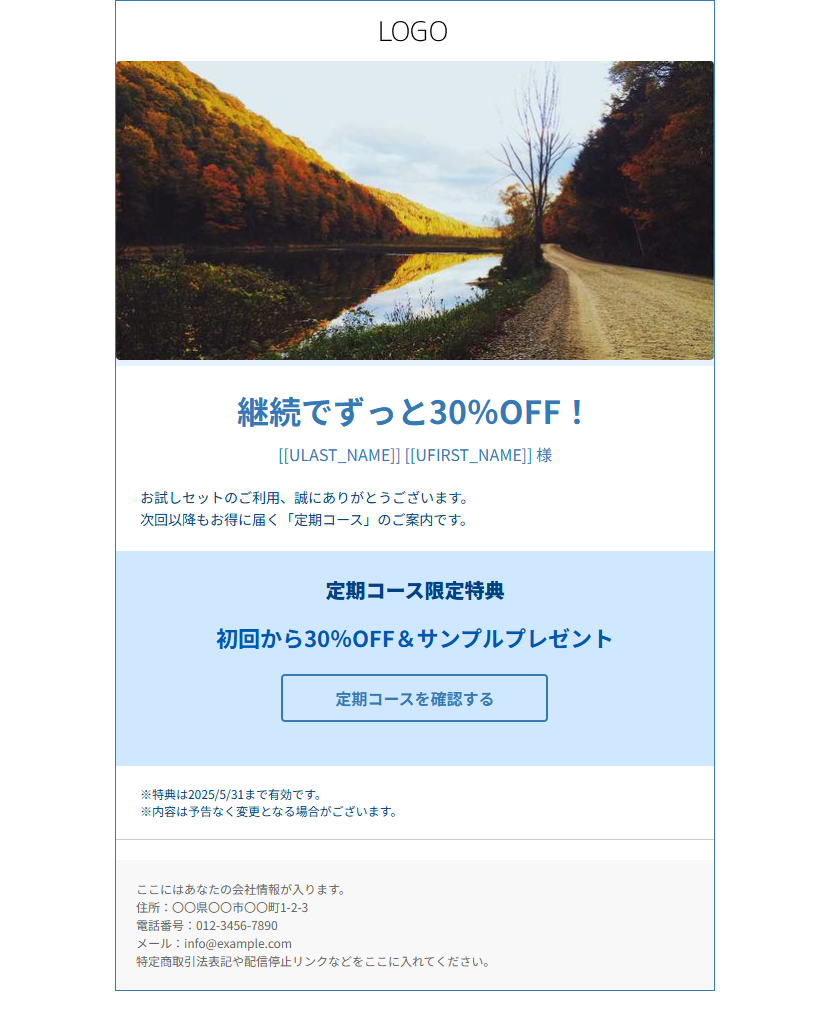
1. 画像挿入

『「定期コースお得キャンペーン」の部分に以下のURLを埋め込んでください。https://picsum.photos/600/300』とAIに依頼した結果、右図のように画像を挿入してくれました。
※ 今回はサンプル画像を埋め込んでいますが、実運用では対象商品のURLリンクなどをご入力ください。

========================================= 以下バックアップ =========================================
1. 生成されたシナリオ
ヒアリングを通じたシナリオ
AIが提案するシナリオ案には下記が含まれます。
シナリオ案
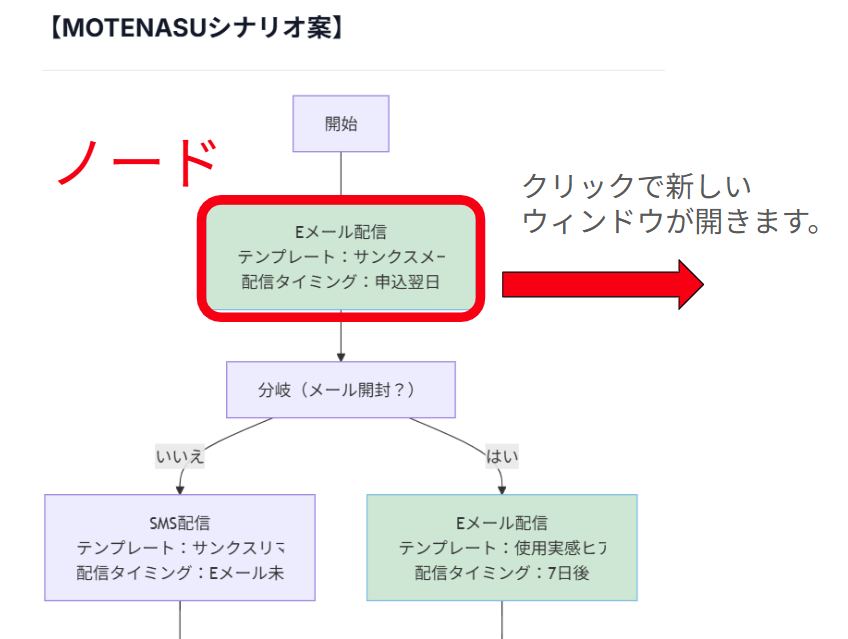
シナリオ案がツリー構造で作成されます。分岐のありなしを選択することができます。条件をくわえることでその条件に沿ったツリーが作成できます。
シナリオ案の概要
・本シナリオが目指すゴール
・アプローチ対象のターゲット層
・シナリオ全体の流れ
などが含まれます。
シナリオ案が提供するソリューション
・期待される効果
・KPI
・売り上げやLTV向上の具体例
・顧客体験向上の具体例
・定性的メリットの具体例
などが含まれます。
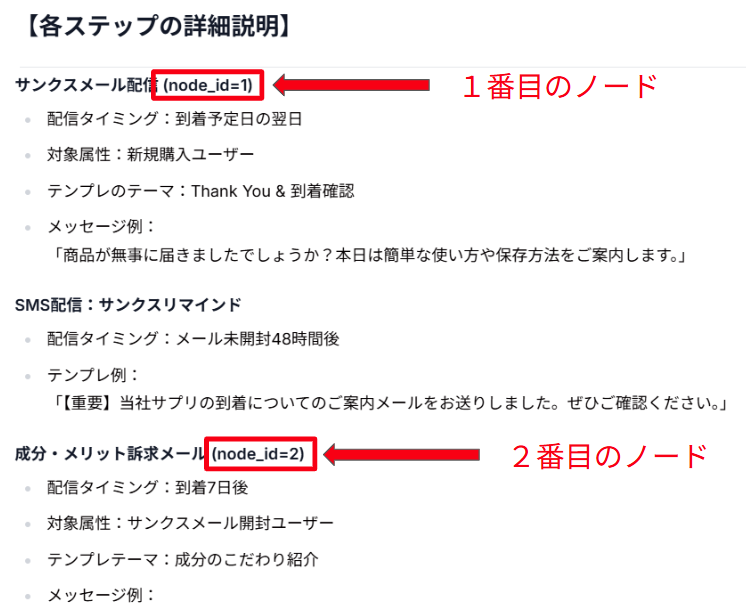
各ステップの詳細説明
シナリオツリーの各ステップの
・配信タイミング
・対象属性
・メッセージ例
などが含まれます。
まとめ
シナリオ案の要旨を短くまとめています。


2. シナリオクリエイティブ案の生成
シナリオ案ツリーのノードをクリックすることでこのページに遷移します。
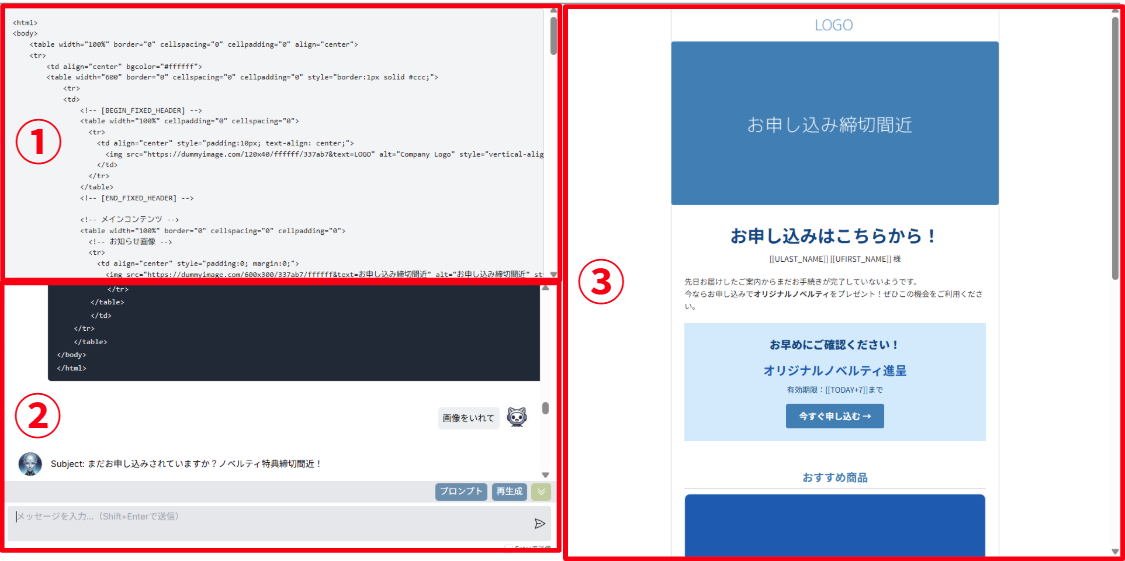
各セクションの仕切りをドラッグすることで、サイズを自由に調整できます。
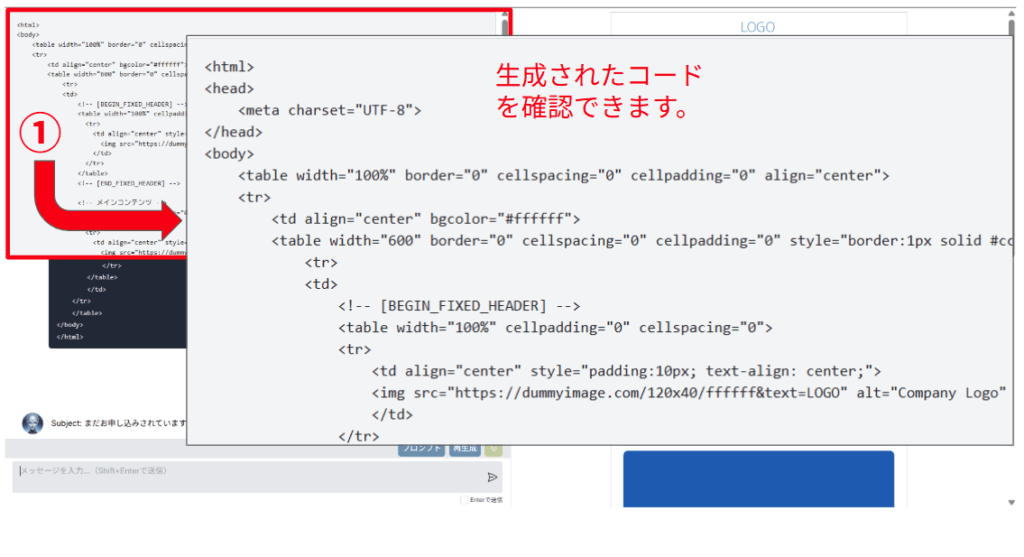
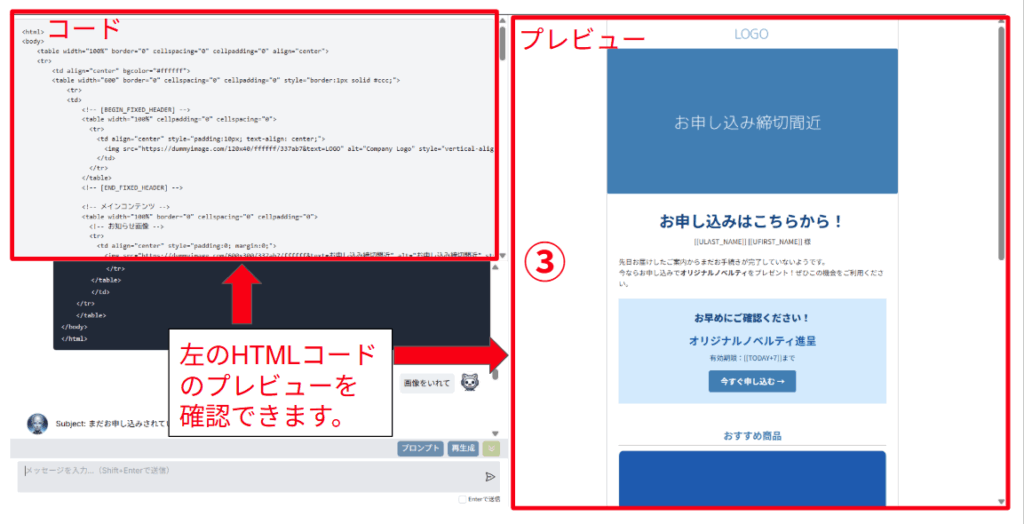
1. HTMLコード画面
生成されたメールのHTMLコードを確認できます。
ただし編集はできません。
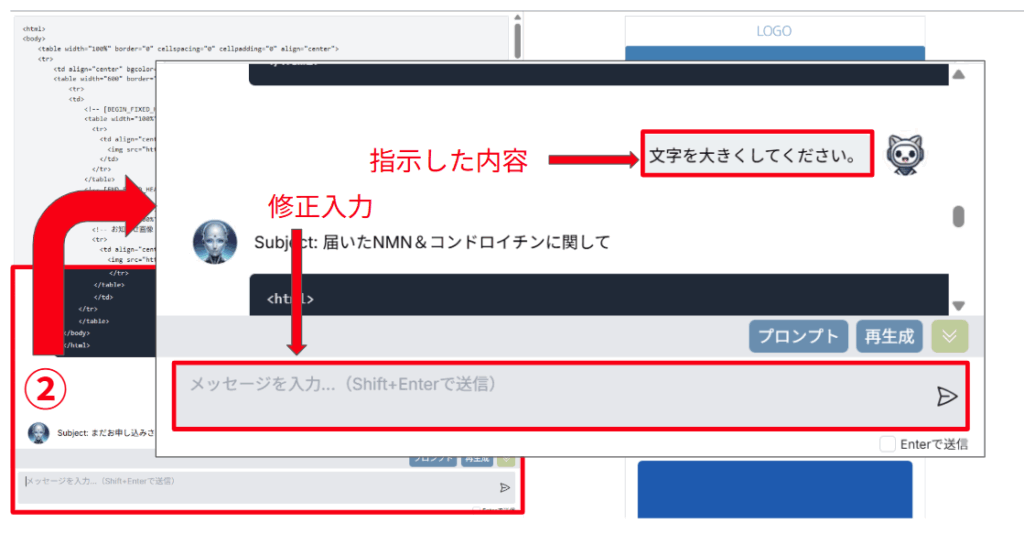
2. チャット画面
コードとプレビューを確認し、修正点などをチャットでAIに指示することができます。
3. プレビュー画面
HTMLコードのプレビューを確認できます。

1. HTMLコード画面

2. チャット画面

3. プレビュー画面

HTMLメール生成の便利な使い方
1. 画像挿入